
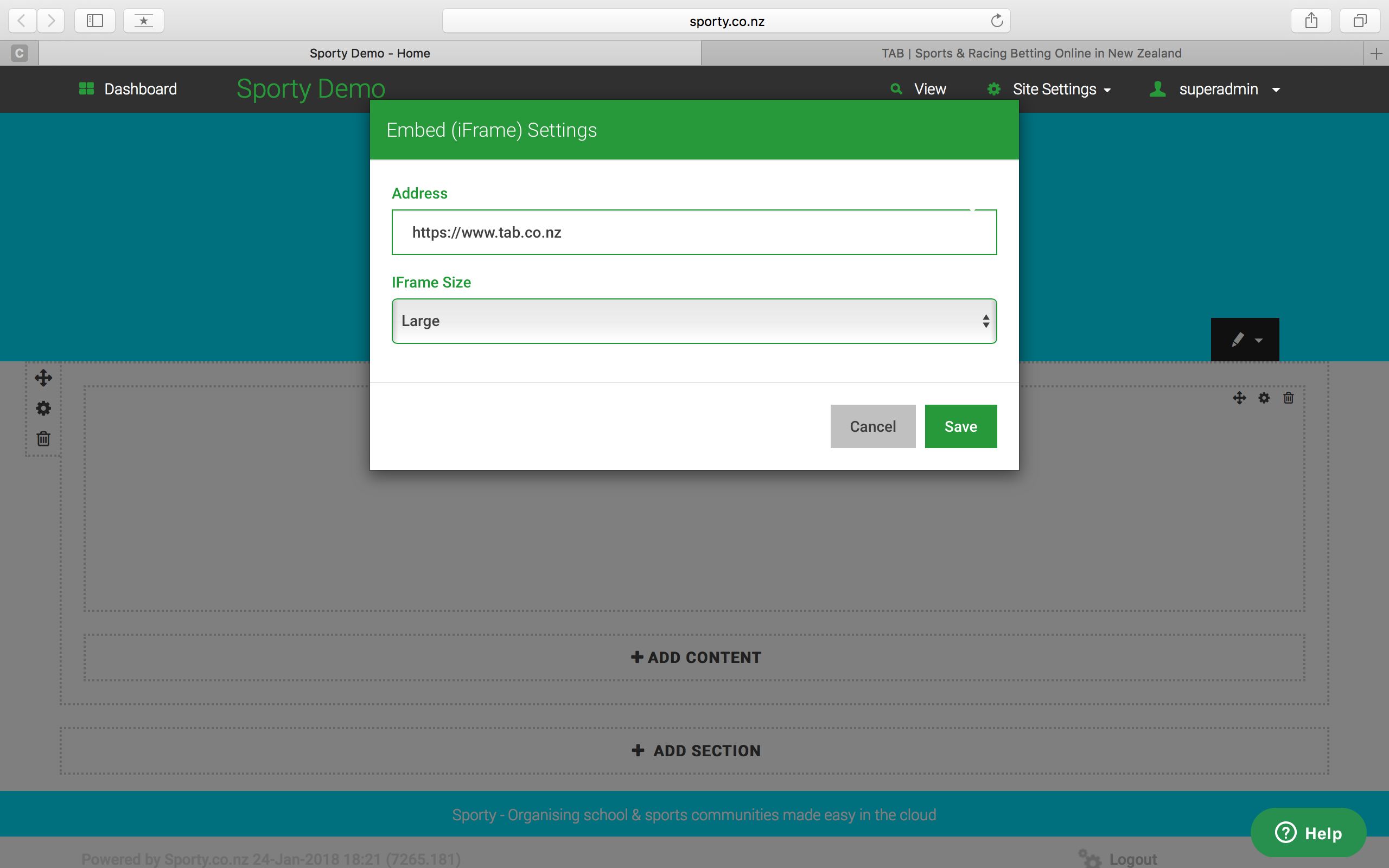
- IFRAME EMBED FULL
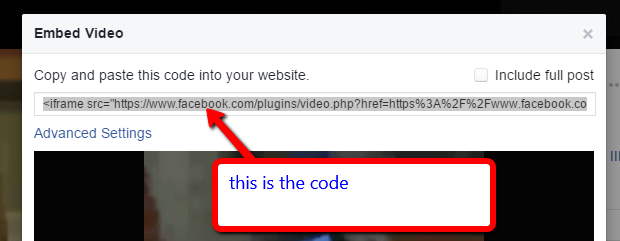
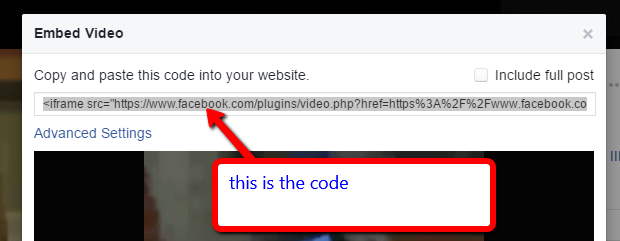
- IFRAME EMBED CODE
allow-modals: Lets the resource open modal windows. If this keyword is not used, form submission is blocked. allow-forms: Allows the resource to submit forms. allow-downloads: Allows for downloads to occur with a gesture from the user. allow-downloads-without-user-activation Experimental: Allows for downloads to occur without a gesture from the user. The value of the attribute can either be empty to apply all restrictions, or space-separated tokens to lift particular restrictions: This value is unsafe, because it leaks origins and paths from TLS-protected resources to insecure origins.Īpplies extra restrictions to the content in the frame.  unsafe-url: The referrer will include the origin and the path (but not the fragment, password, or username).
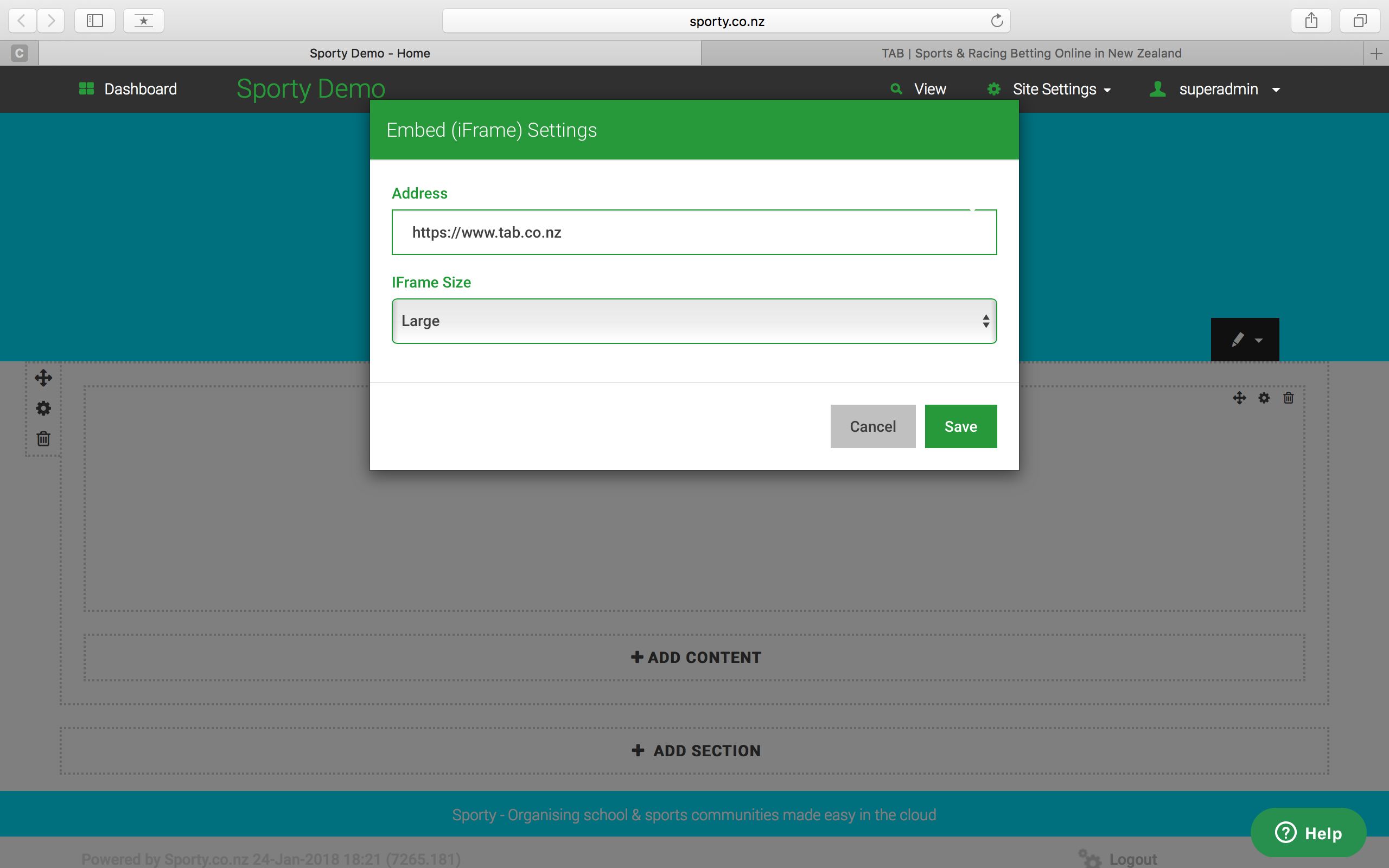
unsafe-url: The referrer will include the origin and the path (but not the fragment, password, or username). IFRAME EMBED FULL
strict-origin-when-cross-origin (default): Send a full URL when performing a same-origin request, only send the origin when the protocol security level stays the same (HTTPS→HTTPS), and send no header to a less secure destination (HTTPS→HTTP).  strict-origin: Only send the origin of the document as the referrer when the protocol security level stays the same (HTTPS→HTTPS), but don't send it to a less secure destination (HTTPS→HTTP). same-origin: A referrer will be sent for same origin, but cross-origin requests will contain no referrer information. Navigations on the same origin will still include the path. origin-when-cross-origin: The referrer sent to other origins will be limited to the scheme, the host, and the port. origin: The sent referrer will be limited to the origin of the referring page: its scheme, host, and port. no-referrer-when-downgrade: The Referer header will not be sent to origins without TLS ( HTTPS). no-referrer: The Referer header will not be sent. Indicates which referrer to send when fetching the frame's resource: This can be used in the target attribute of the, , or elements the formtarget attribute of the or elements or the windowName parameter in the window.open() method.
strict-origin: Only send the origin of the document as the referrer when the protocol security level stays the same (HTTPS→HTTPS), but don't send it to a less secure destination (HTTPS→HTTP). same-origin: A referrer will be sent for same origin, but cross-origin requests will contain no referrer information. Navigations on the same origin will still include the path. origin-when-cross-origin: The referrer sent to other origins will be limited to the scheme, the host, and the port. origin: The sent referrer will be limited to the origin of the referring page: its scheme, host, and port. no-referrer-when-downgrade: The Referer header will not be sent to origins without TLS ( HTTPS). no-referrer: The Referer header will not be sent. Indicates which referrer to send when fetching the frame's resource: This can be used in the target attribute of the, , or elements the formtarget attribute of the or elements or the windowName parameter in the window.open() method.  lazy: Defer loading of the iframe until it reaches a calculated distance from the viewport, as defined by the browser.Ī targetable name for the embedded browsing context. eager: Load the iframe immediately, regardless if it is outside the visible viewport (this is the default value). Indicates how the browser should load the iframe: autoĭefault: Signals automatic determination of fetch priority relative to other iframe documents. Signals a low-priority fetch relative to other iframe documents. Signals a high-priority fetch relative to other iframe documents. Provides a hint of the relative priority to use when fetching the iframe document. csp ExperimentalĪ Content Security Policy enforced for the embedded resource. In some cases, you may want to retain your website's navigation and present the web support portal as a part of your content.Note: This attribute is considered a legacy attribute and redefined as allow="payment".
lazy: Defer loading of the iframe until it reaches a calculated distance from the viewport, as defined by the browser.Ī targetable name for the embedded browsing context. eager: Load the iframe immediately, regardless if it is outside the visible viewport (this is the default value). Indicates how the browser should load the iframe: autoĭefault: Signals automatic determination of fetch priority relative to other iframe documents. Signals a low-priority fetch relative to other iframe documents. Signals a high-priority fetch relative to other iframe documents. Provides a hint of the relative priority to use when fetching the iframe document. csp ExperimentalĪ Content Security Policy enforced for the embedded resource. In some cases, you may want to retain your website's navigation and present the web support portal as a part of your content.Note: This attribute is considered a legacy attribute and redefined as allow="payment". IFRAME EMBED CODE
To do so, replace this iframe tag with one generated via the embed code generator. You could also have this iframe point to a particular app or platform. Make sure you edit the title and description meta tags.